The client
Snackeet is a coming-soon Saas solution. This is an online tool that allows to edit and share snackable content called Web Stories.
Web Stories are short, visual, slideshow-style AMP embeds, similar to Facebook or Instagram stories but can be integrated on a website or shared via a link. This format is becoming more and more popular for the interactivity aspect and Google referencing.
Web Stories are short, visual, slideshow-style AMP embeds, similar to Facebook or Instagram stories but can be integrated on a website or shared via a link. This format is becoming more and more popular for the interactivity aspect and Google referencing.
The goal
Our mission was to redesign the Snackeet web story editor, from on the existing beta version.
Based on the analysis of its users, we had to reorganize the features of the story editor to make the user experience as simple as possible.
Actual version of Snackeet editor page
Our method:
The Design Thinking
The Design Thinking
To help Snackeet deliver a better user experience, we opted for the Design Thinking method. Our project was divided into 4 divergent and convergent work phases, which are:
1. EMPATHIZE. Research, Analysis & Interviews phase.
1. EMPATHIZE. Research, Analysis & Interviews phase.
2. SYNTHESIZE. Define the problem.
3. IDEATE. Develop potential ideas in the form of prototype.
4. TEST & ITERATE. Before deliver our final solution.
Design Thinking method
Snackeet discovery
During our Secondary Researches, we dived into the existing version of Snackeet to understand better our challenge for the next 10 days.
First, we tried the different features of the app and we met Kamil, the CEO of Snackeet, who shared with us his priorities and constraints.
Competitive analysis
Then we analyzed the market of web story editor solutions, comparing Snackeet with 4 other competitors.
Snackeet was well positioned for its richness of features, but still misses a few of them, like predefined templates to create stories, automatic save and meta data option.
Snackeet features comparison
From Interview & Test, to the Affinity Diagram
We conducted interview & test sessions with 5 different users, who were asked to perform tasks in the existing solution.
We also did 5-second tests, showing a screenshot of Snackeet's home page to get from people their first impression & understanding of the overall concept.
We downloaded all the data collected from our researches, and organized them by category in an Affinity Diagram.
Snackeet's strengths were the ability to record videos, use preconfigured components (image gallery, stickers, font choice...) and the global concept well perceived by users.
But the pain points we needed to optimize were the lack of clarity & fluidity of the editor and the graphic identity not aligned with the brand's values.
Olivia, a connected user
The Persona we identified was Olivia; a sociable, connected and efficient person working as Marketing & Communication manager.
She was looking for a more playful & original way to communicate with her clients and to qualified leads for her company. She's professional, but she likes having fun even at work.
Our problem statement
4 UX/UI Design missions
To answer this, we decided to focus on 4 pain points, that were the most important to treat and solve as UX Designers:
• Simplify editor interface,
while conserving the richness of features.
• Make features more intuitive:
facilitating button styles, forms & background.
• Make story types more understandable,
without modifying existing architecture to avoid complex development.
• Add fun to the brand identity,
while conserving the digital software already serious and well recognized.
• Simplify editor interface,
while conserving the richness of features.
• Make features more intuitive:
facilitating button styles, forms & background.
• Make story types more understandable,
without modifying existing architecture to avoid complex development.
• Add fun to the brand identity,
while conserving the digital software already serious and well recognized.
Let's ideate
With our problem statement in mind, we made our User Flow with several actions like selecting a story template, editing background, text styles, images, buttons and fields, or adding/deleting an image.
Prototype, test
& iteration: cycle 1
& iteration: cycle 1
We designed our first prototype in low-fidelity, to lay the foundations quickly before moving for mid-fidelity wireframes in black & white, so the user-focused only on the flow without being disturbed by aesthetic elements.
Lo-fi prototypes
5 Usability Testing
Usability testing allowed us to identify positive & negative insights from 5 users. We gather elements that work or didn't work on post-its in our favorite digital workspace: Mural.
Usability testing with mid-fi prototypes
3 main iterations
1.
Users mistakenly thought that the Result section corresponded to the story preview, so we iterated the naming by Stats.
Users mistakenly thought that the Result section corresponded to the story preview, so we iterated the naming by Stats.
2.
The story depublication icon was an enigma for everyone, so we changed it by a text button for no ambiguity.
The story depublication icon was an enigma for everyone, so we changed it by a text button for no ambiguity.
3.
To add a new image, users tried to click on the tab dedicated to editing an existing image so we removed this tab to focus attention on the appropriate widget bar.
To add a new image, users tried to click on the tab dedicated to editing an existing image so we removed this tab to focus attention on the appropriate widget bar.
1st mid-fi iterations
Interface Design
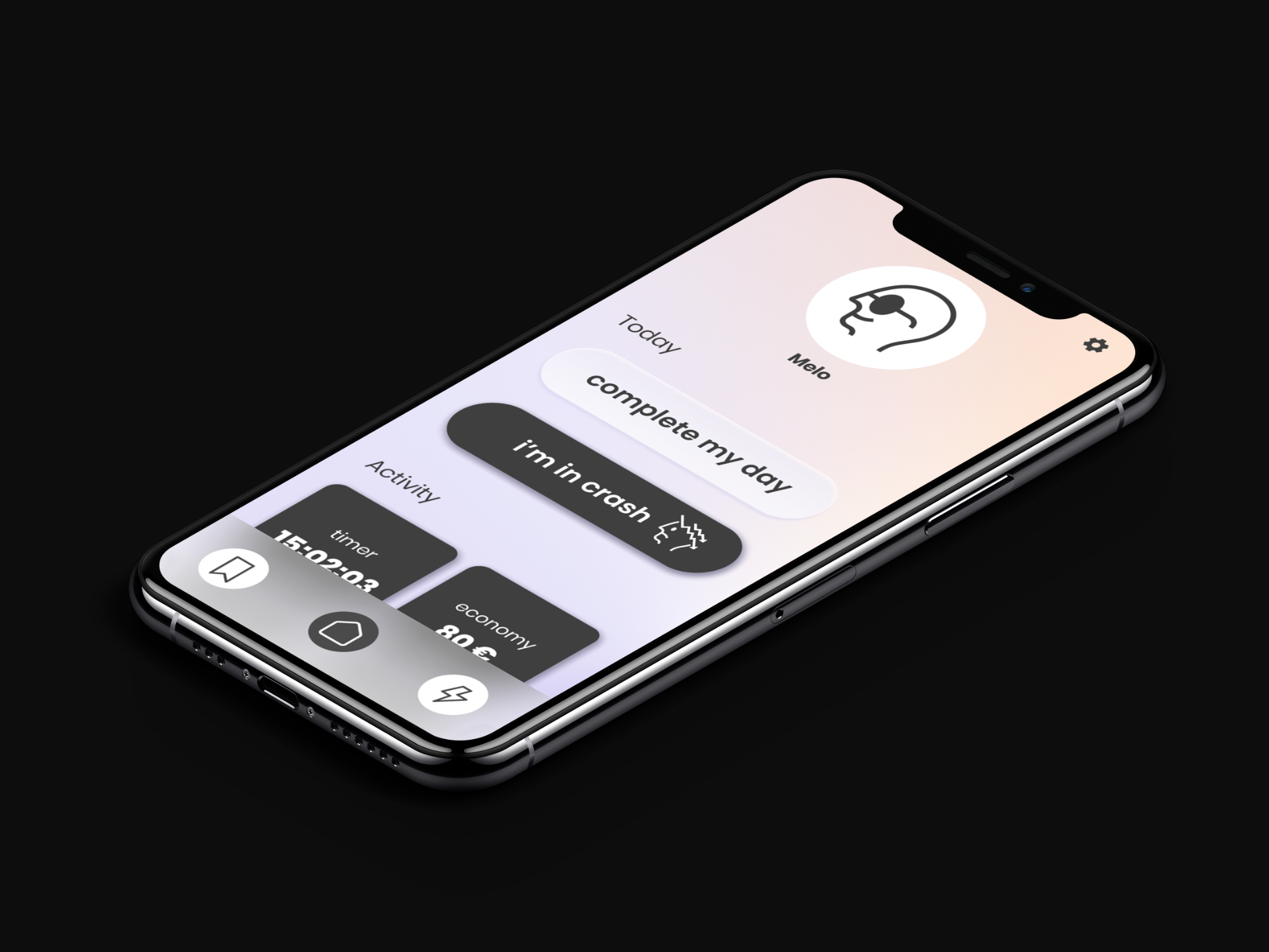
After theses first iterations, we made our moodboard according to the brand values that Snackeet wanted to communicate: Fun, Efficiency & Simplicity.
Logo redesign
We reworked the logo to make the concept of stories and snackable content more evident:
Our Style Tile
We used the contrast of orange & blue as primary colors.
We also worked a lot on the appearance of components such as buttons and icons, so the user can find quickly and easily what he is looking for.
Accessibility for all
We made sure that the colors are sufficiently contrasted to be readable by everyone, including the visually impaired.
Prototype, test
& iteration: cycle 2
& iteration: cycle 2
Thanks to this new graphic identity, we were able to "relook" our entire prototype in high-fidelity. We then proceeded to the second session of usability testing, and the main user comments we received are as follows:
1.
In the header, the automatic-save button wasn't well understood, so we changed it to a Saved status.
In the header, the automatic-save button wasn't well understood, so we changed it to a Saved status.
2.
Some users found the design a bit childish because of the large number of colors, so we used more professional colors.
3.
The layer order button wasn't visible enough, so we have gathered similar buttons in the same area to find them easily.
2nd iterations
Final result
We were happy that these iterations were effective and we had very good feedback from both users and designers.
They found the tool intuitive with a clear interface, and cool & friendly with punchy colors.
List of features
• Templates
Simple, Survey, Quiz Story template choice with predefined elements
• Pagination bar
to add, duplicate, delete or modify a page
• Widget bar
to add elements such as text, images, videos, buttons, etc.
• Edit area
to edit our page and with the main buttons
• Timer
to set the duration of the page
• Navigation bar
with design step, preview button, and automatic save status
• Right bar
to manage all the properties of a selected element (such as style, colors, opacity, order, rotation, fields, links, and also animation).
Simple, Survey, Quiz Story template choice with predefined elements
• Pagination bar
to add, duplicate, delete or modify a page
• Widget bar
to add elements such as text, images, videos, buttons, etc.
• Edit area
to edit our page and with the main buttons
• Timer
to set the duration of the page
• Navigation bar
with design step, preview button, and automatic save status
• Right bar
to manage all the properties of a selected element (such as style, colors, opacity, order, rotation, fields, links, and also animation).
Learnings
This project has been intense, exciting, and rewarding for me for many reasons:
I loved collaborating with Dahyun because we were very complimentary thanks to our respective experiences.
The start-up environment was engaging: the team is composed of only 3 people (the CEO and 2 developers) so we felt that our expertise in UX/UI Design was very useful. Working in a completely autonomous way around an innovative solution was challenging.
Finally, our work was rewarded: it was selected by the jury in the top 3 of the best final projects of Ironhack's UX/UI promotion, and received a lot of positive feedback.